kohigowild
개인 프로젝트 #wheregram 기능 개선기 본문
https://trustmitt.tistory.com/77
개인 프로젝트 #wheregram 최종 회고
🚎 Overview 2023년 03월 12일 ~ 2023년 04월 08일 🌼 국내 여행 정보 · 후기 공유 플랫폼 Notion https://trustmitt.notion.site/wheregram-1d19d37a91224cdbacf4536c15dae1a7 #wheregram 국내 여행 정보 · 후기 공유 플랫폼 trustmit
trustmitt.tistory.com
UI / UX 개선사항
1. Draggable Auto Carousel
Embla Carousel 사용법 정리 (Feat. Next.js)
yarn add embla-carousel-react embla-carousel-react 패키지 설치 import { useEffect, useRef, useState } from 'react'; import { useEmblaCarousel } from 'embla-carousel-react'; function Carousel() { const [viewportRef, embla] = useEmblaCarousel({ loop: tr
trustmitt.tistory.com
- 랜딩 페이지에서는 좋아요 순으로 상위 여섯 개의 게시물을 보여주는데, 기존 auto 캐러셀의 경우 유저가 여섯 개의 피드를 전부 확인하려면 마냥 기다려야 하는(...) 구조이다. 사용자 경험에 좋을 리 없다.
- Embla Carousel 라이브러리를 이용해 기존처럼 auto로 슬라이드도 되면서 양옆으로 드래그 가능한 캐러셀로 구조를 변경했다. 모바일에서도 가능하다.
2. 버튼에 Spinner 추가 & 코멘트 영역 Accordion


- 로그인, 회원가입 시에 delay가 있어서 버튼 내부에 spinner를 주고 작업이 진행 중임을 유저에게 환기시킨다.
- 특정 게시글에 댓글이 너무 많아지는 경우 스크롤을 박박 내려야 해서 아코디언 기능을 추가했다.
3. 반응형 웹 사이트 적용

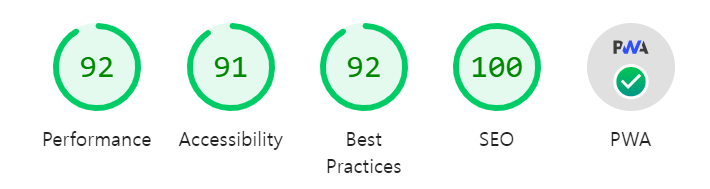
PWA 적용 및 사이트 최적화

- 이미지 업로드 시 사이즈와 용량을 압축해서 저장함에도 불구하고 이미지 렌더링이 오랜 시간 소요됐었다. sharp 패키지를 설치해 로딩 속도를 개선했다.

- next-pwa로 PWA를 적용했다. manifest를 작성하고 build를 해 주면 서비스 워커 파일이 자동으로 생성돼서 저번 리액트 프로젝트에 적용하는 것보다 쉬웠다.
SSR 적용
특정 피드 페이지에 진입한 상태로 새로고침을 하는 경우, router가 query 값을 유지하지 못해 제대로 피드가 렌더링되지 못하는 오류가 있었다. 서버 사이드에서 id를 전달해 주고, 컴포넌트가 마운트 되기 전에 쿼리 값을 미리 받아와서 사용하도록 코드를 수정했다.
다만 Vercel 배포의 경우(무료 플랜에서) 서버리스 function을 쓸 수 있는 개수의 제한이 있고... 나는 넘었댄다... 현재는 해당 코드 주석 처리한 채 배포된 상태이다.
// export async function getServerSideProps({ query: { id } }: any) {
// return {
// props: { id },
// };
// }
검색을 위한 태그 기능 추가
https://trustmitt.tistory.com/75
파이어베이스로 키워드 검색 구현하기
🌼 현재 파이어스토어에서는 전체 텍스트 검색을 지원하지 않는다. 파이어베이스를 사용하면서 검색을 구현하기 위해서는 쿼리문을 변형해서 사용하거나 타사 솔루션인 Algolia나 Elastic 같은 검
trustmitt.tistory.com
검색 때문에 우여곡절이 정말 많았는데 세 줄 요약
1. 하려던 건 주소가 "서울특별시 강서구 화곡동" 일 때 "서울", "강서구", "화곡동" 전부 다 검색에 걸리는 거
2. 파이어베이스는 전체 텍스트 검색을 지원하지 않아서 쿼리문을 변형해야 하는데 이것도 prefix 검색만 됨
3. 주소를 띄어쓰기 단위로 쪼개서 배열 필드에 저장했는데 "서울특별시" 됨 "서울" 안 됨 "강서구" 됨 "강서" 안 됨
인터넷 떠돌아다니는 파이어베이스 내부 검색 코드는 다 작성해본 거 같다. 완벽하게는 안 되더라도 최대한 완성도 있는 키워드 검색을 구현해보자 싶어서 챗지피티를 붙들고 한 일주일 매달렸는데 안 됐다.
그냥 타협하자 싶었었는데 안 하느니만 못하다는 생각이 자꾸 들고, 외부 검색 엔진을 붙이기엔 프로젝트에 시간을 더 길게 쓰고 싶지 않아서 검색 기능을 그냥 뺄까 고민하다가 방향성을 바꿨다. 외부 검색 엔진 안 붙이고 최대한 완성도 있는 키워드 검색을 구현하자 => 그럴 듯한 검색 기능이 되면 된다
그래서 만든 태그 기능 소개


- 피드 작성 시 유저는 최대 다섯 개의 태그를 생성할 수 있다.
- 각 피드에는 유저가 입력한 태그가 노출되고, 검색 페이지에서 키워드 검색 시 해당 키워드와 태그가 일치하는 피드를 보여준다.
- 그럴 듯한 검색 기능이 됐다.
'Project' 카테고리의 다른 글
| 개인 프로젝트 #wheregram 최종 회고 (1) | 2023.04.09 |
|---|---|
| 팀 프로젝트 Hey Toss Me 최종 회고 (0) | 2023.04.07 |
| Review | Tomato Pad (바닐라 JS로 그림 앱 만들기) (1) | 2022.10.29 |
| Review | Momentum 클론 코딩 완성! (0) | 2022.10.22 |




