kohigowild
파이어베이스로 키워드 검색 구현하기 본문
🌼 현재 파이어스토어에서는 전체 텍스트 검색을 지원하지 않는다. 파이어베이스를 사용하면서 검색을 구현하기 위해서는 쿼리문을 변형해서 사용하거나 타사 솔루션인 Algolia나 Elastic 같은 검색 엔진 API를 사용해야 한다.
파이어베이스에서 제공하는 기능으로만 키워드 검색을 구현하기 위해 쿼리문을 사용해 보자.
🗒️ 기존 코드의 문제점
const q = query(collection(db, 'feed'), where('address', '>=', keyword), where('address', '<=', keyword + '\uf8ff'));
const querySnapshot = await getDocs(q);
setState(
querySnapshot.docs.map((doc) => ({
...doc.data(),
})),
);
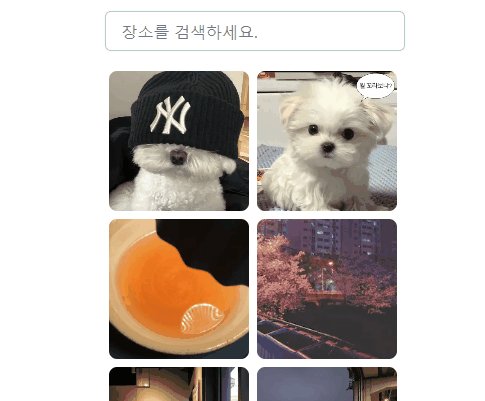
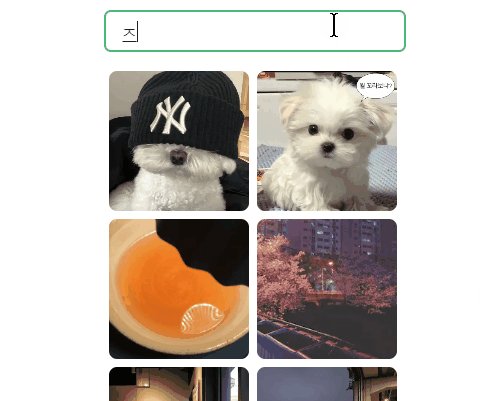
- 해당 쿼리문은 무조건 prefix 검색만 가능하다.
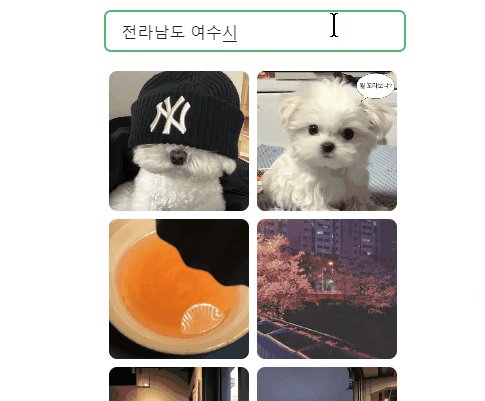
- address가 전라남도 여수시인 데이터의 경우 “전라남도” 혹은 “전라남도 여수시” 로 검색하면 조회가 가능한데, “여수시” 로는 검색할 수 없다.
🗒️ 그래서 어떻게 했냐
refer
https://medium.com/@ken11zer01/firebase-firestore-text-search-and-pagination-91a0df8131ef
Firebase Firestore Text Search and Pagination
Implementing text search using array-contains and lazy loading.
medium.com
1. 검색 대상이 되는 색인 데이터를 만들어서 keyword 필드에 따로 저장한다. 해당 프로젝트에서는 검색 대상이 되는 필드 값인 address, addressDetail을 띄어쓰기 단위로 쪼개 해당 값을 가지고 있는 모든 문서에 색인을 추가했다.
useEffect(() => {
setKeyword(address.split(' '));
{
addressDetail && setKeyword((prev) => [...prev, addressDetail]);
}
}, [address, addressDetail]);
2. 검색 쿼리를 사용할 때 array-contains 연산자를 사용한다. 1번에서 추가한 keyword 필드의 배열에 키워드가 포함된 경우 값을 모두 불러온다.
export const searchFeedList = async (keyword: string, setState: any) => {
const q = query(collection(db, 'feed'), where('keyword', 'array-contains', keyword));
const querySnapshot = await getDocs(q);
setState(
querySnapshot.docs.map((doc) => ({
...doc.data(),
})),
);
};
🗒️ 현재 코드의 문제점
- 인덱스를 만들 때 디테일하게 값을 전달하지 않기 때문에 -postcode로 받은 주소를 띄어쓰기 단위로 쪼갠 거 + 유저가 입력한 상세 주소 단위로 저장- 완전한 검색이 불가능하다.
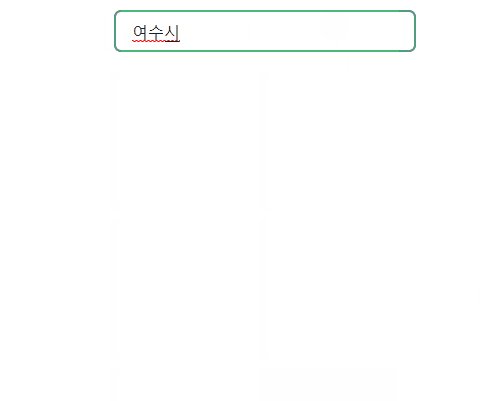
- 여수 안 됨 여수시 됨
- 전남 안 됨 전라남도 됨
- 수정 전에는 됐었던 전라남도 여수시도 안 됨ㅋㅋㅋㅋ
- 키워드를 어떻게 디테일하게 뽀개서 저장할 것인가를 해결한다면 오히려 검색 기능의 완성도가 높아질 수 있는 코드가 됐기 때문에 유의미한 변화라고 생각한다.
'mitmitwiki' 카테고리의 다른 글
| REST API가 먼데요... (0) | 2023.04.11 |
|---|---|
| 파이어베이스로 무한 스크롤 구현하기 (1) | 2023.04.08 |
| Proxy 그게 몬데 어떡케 하는 건데 (Vite Proxy 설정) (0) | 2023.04.02 |
| axios interceptors로 401 error 처리 (0) | 2023.04.02 |
| PWA 적용 도전ㄱㅣ...! (0) | 2023.04.02 |




