kohigowild
Review | Momentum 클론 코딩 완성! 본문
Project
1) 프로젝트 기간: 2022.10.15 ~ 2022.10.22
2) 수강한 강의: https://nomadcoders.co/javascript-for-beginners/lobby
바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders
Javascript For Beginners
nomadcoders.co
3) Project Link
github: https://github.com/trustmitt/cloneMomentumApp
GitHub - trustmitt/cloneMomentumApp
Contribute to trustmitt/cloneMomentumApp development by creating an account on GitHub.
github.com
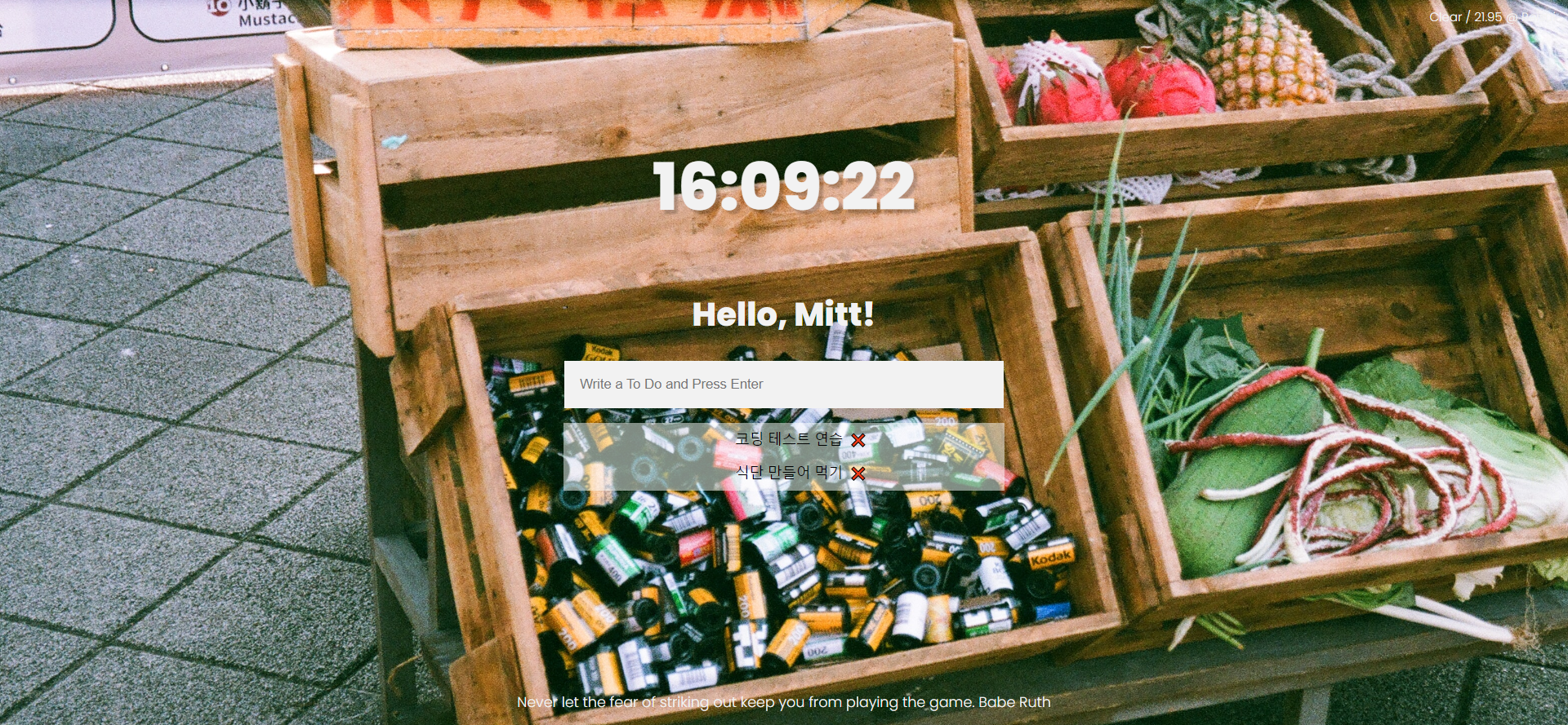
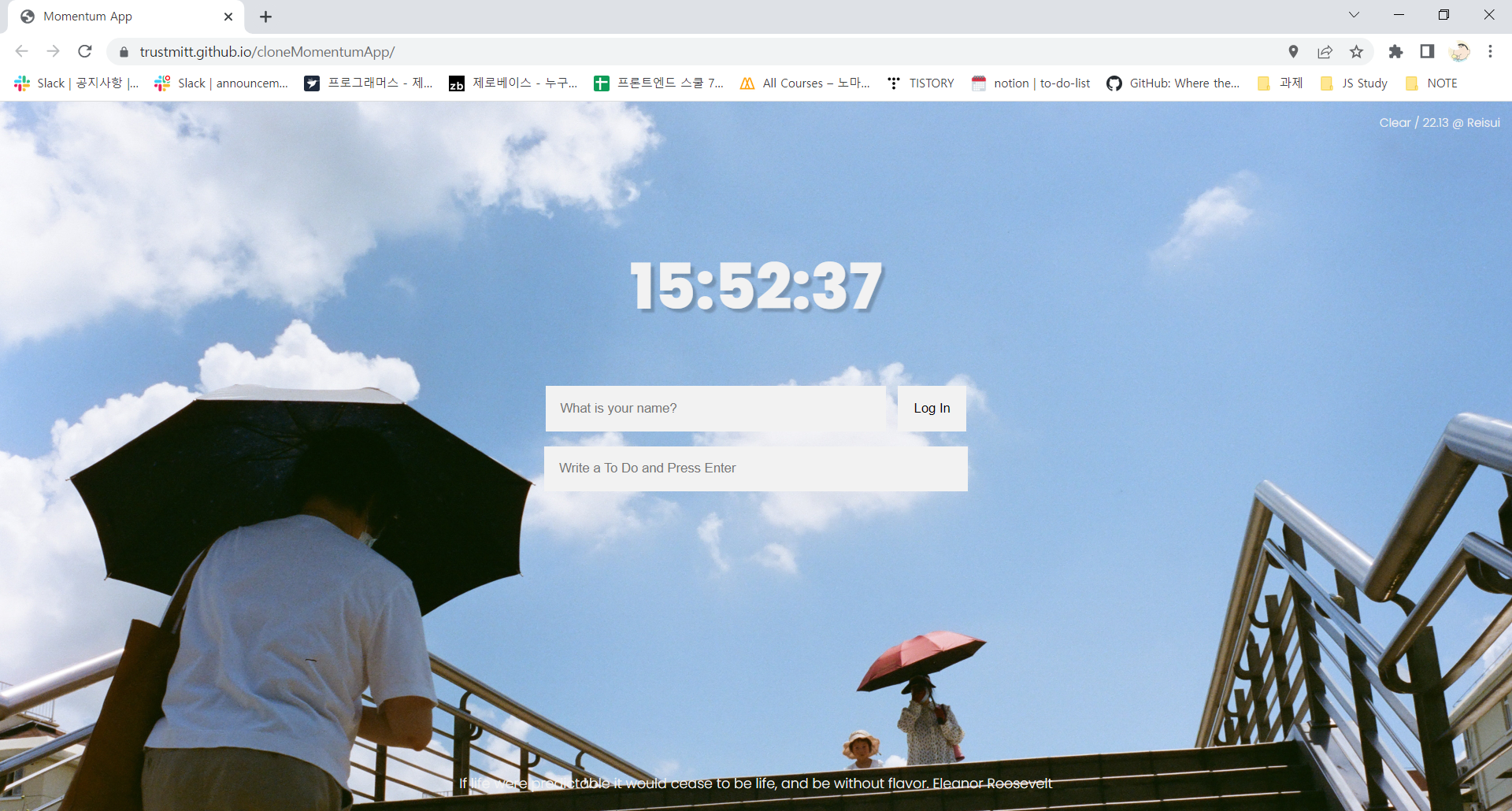
page: https://trustmitt.github.io/cloneMomentumApp/
Momentum App
trustmitt.github.io


What I Learned




- 웹 페이지 새로고침 시 백그라운드 이미지, 하단 quote 랜덤 노출 -- Math.random()


- 시계 구현 -- new Date()
- 이름을 적고 로그인하면 Local Storage에 이름 저장이 되고, 창을 닫거나 새로고침해도 로그아웃 되지 않는다


- to-do list 구현
- to-do를 입력하면 마찬가지로 Local Storage에 id와 text 값을 가진 객체 형태로 저장이 되고, ❌ 아이콘을 누르면 스토리지에서도 삭제가 될 수 있도록 구현하였다

- 작고 소중한 날씨... API를 처음 이용해 본 것에 의미가 있다
- https://openweathermap.org/api
Weather API - OpenWeatherMap
Please, sign up to use our fast and easy-to-work weather APIs. As a start to use OpenWeather products, we recommend our One Call API 3.0. For more functionality, please consider our products, which are included in professional collections.
openweathermap.org
- 근데 난 전라남도 여수에 있고 여수는 YEOSU라고 쓰는데 Reisu라고 뜸
- 검색해 보니까 다른 도시가 잘못 들어가고 그런 건 아닌 것 같고 API 문제겠거니 그냥 패스했다
- 강의 커리큘럼 따라서 html과 자바스크립트 먼저 구현하고 강의 완료 후 따로 css를 내 입맛대로 막 적용하였다
- 더듬더듬 깃헙에 코드도 처음 올려보고 꽤 많은 시도를 할 수 있어서 좋았다
Review
- 우선 나는 부트캠프 수강생이고, 자바스크립트에 흥미를 느끼게 된 건 매주 있는 코딩 테스트 대비를 하면서부터다. 이게 되나? 싶은 코드를 넣었을 때 파란색 글씨로 통과가 촤르르 뜨는 그 쾌감이 너무 컸는데, 그렇다 보니 처음 자바스크립트를 접할 때도 무작정 알고리즘 강의만 듣고, 이해 안 되는 부분은 유명한 기술 블로그들 눈에 발라가면서 공부했다. 그러다 문득 내 최종 목적이 코테 잘 푸는 사람도 아닌데 내 공부 방향이 너무 그쪽으로 쏠린 건 아닌가? 하는 생각이 들었다.
- 이번 프로젝트는 니꼬쌤 강의에 따라 자바스크립트 코드를 작성한 단순 클론 코딩 프로젝트이지만, 자바스크립트를 왜 사용하고, 어떻게 사용하는지에 대해 알게 되면서 첫발을 내디뎠다는 것에 의의가 있다.
- 잘한 점
- 대망의 첫 깃허브 업로드 -- 코딩보다 이게 더 어려웠다
- 프로젝트 일정이 추가됐지만 그것과 별개로 스터디나 학원 커리큘럼 계획을 하루도 빼놓지 않고 모두 수행한 점
'Project' 카테고리의 다른 글
| 개인 프로젝트 #wheregram 기능 개선기 (0) | 2023.04.16 |
|---|---|
| 개인 프로젝트 #wheregram 최종 회고 (1) | 2023.04.09 |
| 팀 프로젝트 Hey Toss Me 최종 회고 (0) | 2023.04.07 |
| Review | Tomato Pad (바닐라 JS로 그림 앱 만들기) (1) | 2022.10.29 |




