kohigowild
브라우저 렌더링 원리 본문
웹 브라우저는 인터넷 상에서 웹 페이지를 검색하고, 표시해주는 소프트웨어다. 웹 브라우저는 HTML, CSS, JavaScript 등의 웹 기술을 이용하여 웹 페이지를 렌더링하고, 사용자와 상호작용을 가능하게 한다.

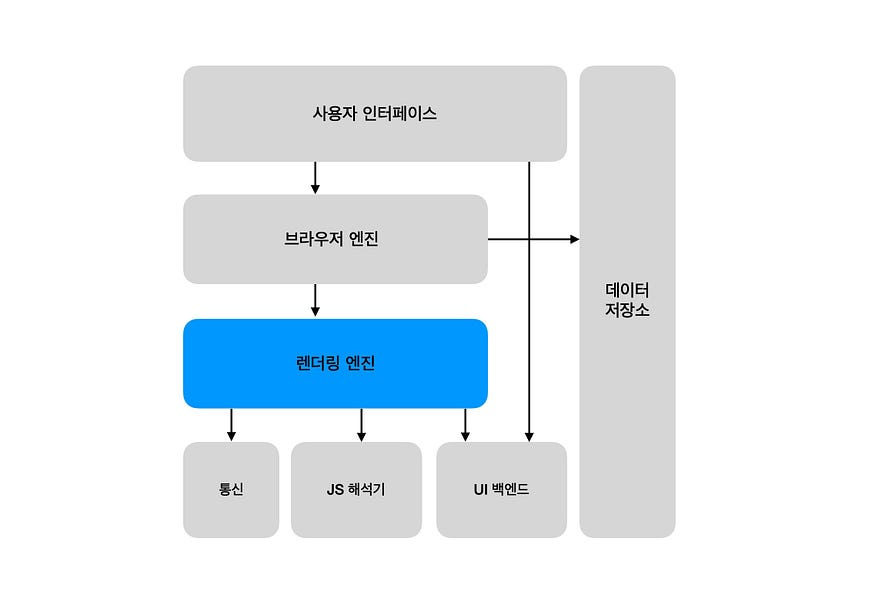
📎 브라우저 구성 요소
- 사용자 인터페이스(User Interface)
- 사용자 인터페이스는 브라우저에서 웹 페이지를 검색하고, 표시하는데 필요한 모든 요소를 포함한다.
- 대표적인 예로는 주소 표시줄, 뒤로/앞으로 가기 버튼, 북마크, 즐겨찾기 등이 있다.
- 렌더링 엔진(Rendering Engine)
- 렌더링 엔진은 HTML, CSS 및 JavaScript 코드를 해석하고, 페이지를 렌더링하여 화면에 표시한다.
- 대표적인 렌더링 엔진으로는 Gecko(파이어폭스), WebKit(사파리), Blink(크롬, 엣지), Trident(인터넷 익스플로러) 등이 있다.
- 브라우저 엔진(Browser Engine)
- 브라우저 엔진은 렌더링 엔진과 사용자 인터페이스 사이의 상호작용을 처리한다.
- 대표적인 렌더링 엔진으로는 Gecko(파이어폭스), WebKit(사파리), Blink(크롬, 엣지), Trident(인터넷 익스플로러) 등이 있다.
- Gecko, WebKit, Blink는 브라우저 엔진과 렌더링 엔진으로 모두 사용될 수 있다.
- 통신(Networking)
- 통신은 HTTP 요청 등을 통해 인터넷에서 리소스를 가져오는데 사용된다.
- 대표적인 통신 모듈로는 XMLHttpRequest, fetch 등이 있다.
- 자바스크립트 해석기(JavaScript Interpreter)
- 자바스크립트 해석기는 자바스크립트 코드를 해석하고 실행하는데 사용된다.
- 대표적인 JS 해석기로는 SpiderMonkey(파이어폭스), JavaScriptCore(사파리), V8(크롬, 엣지) 등이 있다.
- 데이터 저장소(Data Storage)
- 데이터 저장소는 브라우저 내부에 데이터를 저장하거나 웹사이트와 상호작용할 때 사용된다.
- 대표적인 데이터 저장소로는 쿠키, 로컬 스토리지, 세션 스토리지 등이 있다.
📎 브라우저 렌더링 과정

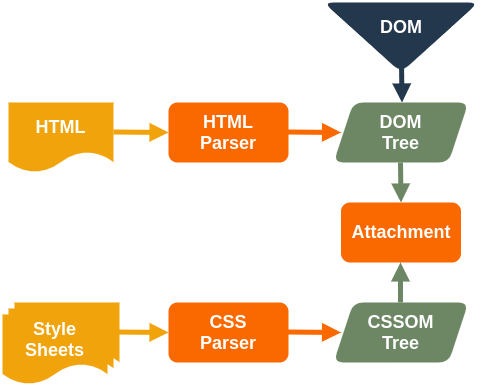
- HTML 파싱과 DOM 트리 구축
- 렌더링 엔진은 서버로부터 받은 HTML 문서를 파싱하여 DOM(Document Object Model) 트리를 구축한다.
- DOM 트리는 문서의 요소(element), 속성(attribute), 텍스트 등을 표현하는 트리 구조이다.
- CSS 파싱과 CSSOM 트리 구축
- 렌더링 엔진은 HTML 문서 안에 포함된 스타일 시트(CSS)를 파싱하여 CSSOM(CSS Object Model) 트리를 구축한다.
- CSSOM 트리는 문서의 스타일 정보를 표현하는 트리 구조이다.

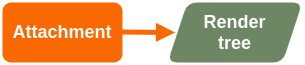
- 렌더 트리 구축
- 렌더링 엔진은 DOM 트리와 CSSOM 트리를 결합하여 렌더 트리(Render Tree)를 구축한다.
- 렌더 트리는 화면에 표시될 요소들만으로 구성된 트리 구조이다.
- 즉, 화면에 표시되지 않는 요소는 렌더 트리에 포함되지 않는다.

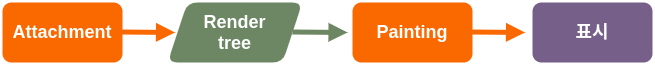
- 레이아웃(Layout)
- 렌더 트리를 기반으로 브라우저는 각 요소의 위치와 크기를 계산한다. 이를 레이아웃(Layout)이라고 한다.

- 페인팅(Paint)
- 브라우저는 레이아웃을 기반으로 요소를 화면에 그리는 작업을 수행한다. 이를 페인팅(Paint)이라고 한다.
브라우저 렌더링 과정은 HTML과 CSS 코드를 처리하여 웹 페이지를 화면에 표시하는 과정이다. 브라우저는 먼저 HTML 코드를 파싱하여 DOM 트리를 생성하고, 이어서 CSS 코드를 파싱하여 CSSOM 트리를 생성한다. 이 두 가지 트리를 결합하여 렌더 트리를 생성하고, 레이아웃과 페인팅 작업을 통해 최종적으로 웹 페이지가 화면에 렌더링되는 것이다.
📎 Reference
브라우저는 어떻게 동작하나요?
이 글은 브라우저의 구성요소, 렌더링 순서/과정을 중심으로 브라우저의 동작원리를 이해하기 쉽게 설명합니다.
haileychoi15.medium.com
브라우저 렌더링과 최적화 :: chanyeong
렌더링이란? 단어 그대로 렌더링이란 HTML, CSS, JavaScript 등 개발자가 작성한 문서들을 브라우저가 화면에 그려주는 동작을 말한다. 각 브라우저는 렌더링을 하기 위해 각각의 렌더링 엔진을 가지
chanyeong.com
'mitmitwiki' 카테고리의 다른 글
| SPA CSR SSR SEO SSG JKP (0) | 2023.05.19 |
|---|---|
| async / await 개념 정리 (Feat. 동기, 비동기) (2) | 2023.04.15 |
| REST API가 먼데요... (0) | 2023.04.11 |
| 파이어베이스로 무한 스크롤 구현하기 (1) | 2023.04.08 |
| 파이어베이스로 키워드 검색 구현하기 (0) | 2023.04.07 |




