REACT 컴포넌트 생명 주기 (Life Cycle)
👽 컴포넌트 생명 주기 (Life Cycle)
리액트의 컴포넌트는 생명 주기를 갖는다. 생명 주기란 컴포넌트가 생성되고, 사용되고, 소멸되는 일련의 과정을 뜻하고, 생명 주기 안에서는 특정 시점에 자동으로 호출되는 메서드가 있는데, 이를 라이프 사이클 이벤트라고 한다.
어떤 라이프 사이클 이벤트는 한 번만 실행되고, 어떤 이벤트는 계속해서 실행되기도 한다. 라이프 사이클 메서드는 클래스 컴포넌트에서만 사용할 수 있다.
👽 라이프 사이클 이벤트의 분류

라이프 사이클 메서드의 종류는 총 9가지이다.
- will 접두사가 붙은 메서드: 어떤 작업을 작동하기 전 실행
- did 접두사가 붙은 메서드: 어떤 작업을 작동한 후에 실행
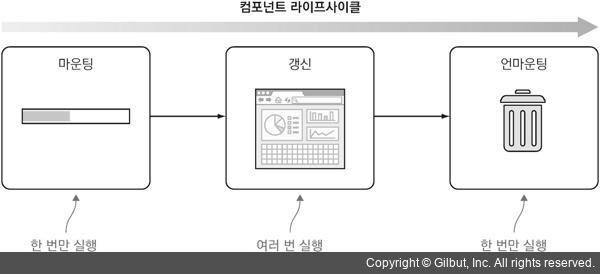
라이프 사이클은 3가지 Mount, Update, Unmount 카테고리로 나눈다. 각 분류에 따라 이벤트가 발생되는 횟수가 다르다.
Mount

DOM이 생성되고 웹 브라우저 상에 나타나는 것을 Mount라고 한다. 한 번만 실행된다.
- constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
- componentWillMount(): DOM에 삽입하기 전에 실행된다. 마운팅 중이므로 props나 state에 접근할 수는 있으나 이 값을 변경하면 안 된다. 또한 아직 render() 함수가 실행 전이기 때문에 DOM에 접근할 수 없다.
- render: 준비한 UI 렌더링
- componentDidMount(): DOM에 삽입되어 렌더링이 완료된 후 실행된다. DOM에 접근할 수 있으며, 주로 이 단계에서 AJAX 요청을 하거나 setTimeout, setInterval 같은 작업을 실행한다.
Update
속성이나 상태가 변경되어 React 엘리먼트를 업데이트할 때 발생한다.
- componentWillReceiveProps(nextProps): 컴포넌트가 props를 받기 직전 실행된다. 바뀔 props에 대한 정보를 매개변수로 갖는다.
- shouldComponentUpdate(nextProps, nextState): 컴포넌트 업데이트 직전에 호출되는 메서드로, 컴포넌트가 리렌더링을 해야할지 말아야할지를 결정한다. true를 반환하면 다음 라이프 사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지(리렌더링 X)한다.
- componentWillUpdate(nextProps, nextState): 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출한다. 이 단계에서 state를 변경해서는 안 된다. (무한 루프 발생)
- componentDidUpdate: 컴포넌트 업데이트 작업이 다 끝난 후 호출한다. 이 단계에서는 render가 완료되었으므로 DOM에 접근할 수 있다.
Unmount

React 엘리먼트를 DOM에서 제거할 때 발생하며 한 번만 실행된다.
- componentWillUnmount(): 컴포넌트를 DOM에서 제거하기 전에 실행되며, 주로 연결했던 이벤트 리스너를 제거하는 등의 여러 정리 작업을 한다.

👽 생명 주기 이벤트 예제 코드
const root = ReactDOM.createRoot(document.getElementById('root'));
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);
}
setInterval(tick, 1000);
tick 컴포넌트는 시간이 변하는 것을 1000ms마다 업데이트하는 기능을 수행한다. 다음 요구사항에 맞게 코드를 수정한다.
- 컴포넌트를 재사용할 수 있도록 캡슐화
- 컴포넌트 스스로 타이머 설정하고 업데이트
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick()이 처음 DOM에 렌더링 될 때마다 타이머를 설정하고, 또 tick()에 의해 생성된 DOM이 삭제될 때마다 타이머를 해제하기 위해 componentDidMount() 메서드와 componentWillUnmount() 메서드를 사용한다.
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick() {
this.setState({
date: new Date()
});
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Clock />);

👽 Reference
React.js - 컴포넌트 생명주기(Life Cycle)
리액트 컴포넌트 생명주기(Life Cycle) 리액트의 컴포넌트는 생명주기를 가진다. 생명주기란 컴포넌트가 생성되고 사용되고 소멸될 때 까지 일련의 과정을 말한다. 생명주기 안에서는 특정 시점에
velog.io
https://ko.reactjs.org/docs/state-and-lifecycle.html
State and Lifecycle – React
A JavaScript library for building user interfaces
ko.reactjs.org
[React] 컴포넌트 생명주기 메서드
리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재한다.컴포넌트의 수명은 페이지에 렌더링되기 전인 준비과정에서 시작하여 페이지에서 사라질 때끝난다.컴포넌트를 처음으로 렌더링 할
velog.io