JavaScript
JavaScript 문서 객체 모델(DOM)
kohi ☕
2022. 11. 16. 13:29
💡 DOM (Document Object Model)
- XML이나 HTML 문서에 접근하기 위한 인터페이스, 문서 내의 모든 요소를 정의하고 각각의 요소에 접근하는 방법을 제공
- 자바스크립트에서 HTML을 접근하기 위해 DOM 사용
🛰️ DOM
- 브라우저의 렌더링 엔진은 텍스트 파일로 생성된 웹 문서를 브라우저 화면에 보이도록 하기 위해서 이 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 올리는데 이를 DOM이라 한다.
- DOM은 웹 문서를 하나의 객체로 정의하고, 웹 문서를 이루는 텍스트나 이미지, 표 등 모든 요소도 각각 객체로 정의한다. => 문서 전체는 document 객체, 이미지는 image 객체, 이미지 속성(Attribute)인 alt, src는 image 객체의 속성(Property)가 된다.
<!DOCTYPE html>
<html>
<head>
<style>
.red { color: #ff0000; }
.blue { color: #0000ff; }
</style>
</head>
<body>
<div>
<h1>Cities</h1>
<ul>
<li id="one" class="red">Seoul</li>
<li id="two" class="red">London</li>
<li id="three" class="red">Newyork</li>
<li id="four">Tokyo</li>
</ul>
</div>
</body>
</html>

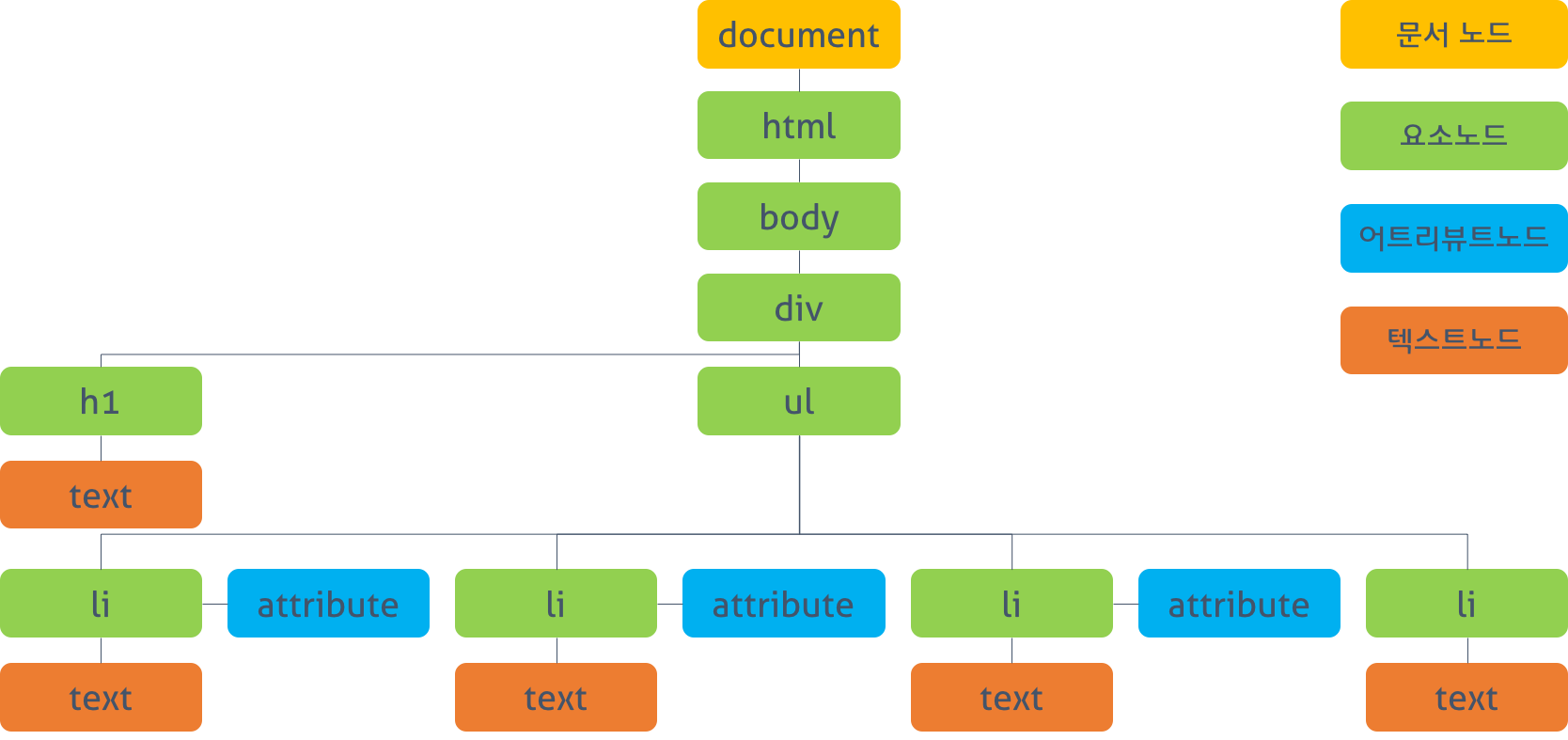
- DOM tree는 브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미한다. 객체의 트리로 구조화되어 있기 때문에 DOM tree라 부른다.
- DOM에서 모든 요소, 어트리뷰트, 텍스트는 하나의 객체이며 Document 객체의 자식이다.
- DOM tree는 네 종류의 노드로 구성된다.
- 문서 노드(Document Node): 트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다. 즉, DOM tree에 접근하기 위한 시작점(entry point)이다.
- 요소 노드(Element Node): 요소 노드는 HTML 요소를 표현한다. HTML 요소는 중첩에 의해 부자 관계를 가지며 이 부자 관계를 통해 정보를 구조화한다. 따라서 요소 노드는 문서의 구조를 서술한다고 말 할 수 있다. 어트리뷰트, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야 한다. 모든 요소 노드는 요소별 특성을 표현하기 위해 HTMLElement 객체를 상속한 객체로 구성된다. (그림: DOM tree의 객체 구성 참고)
- 어트리뷰트 노드(Attribute Node): 어트리뷰트 노드는 HTML 요소의 어트리뷰트를 표현한다. 어트리뷰트 노드는 해당 어트리뷰트가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현된다. 따라서 해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다.
- 텍스트 노드(Text Node): 텍스트 노드는 HTML 요소의 텍스트를 표현한다. 텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다. 즉, 텍스트 노드는 DOM tree의 최종단이다.
- 정적 생성과 동적 생성
- 정적 생성: 웹 페이지를 처음 실행할 때 HTML 태그로 적힌 객체를 생성하는 것
- 동적 생성: 웹 페이지를 실행 중에 자바스크립트를 사용해 문서 객체를 생성하는 것
- 객체 모델: 웹 브라우저가 HTML 파일을 분석하고 출력하는 방식
- 웹 브라우저는 HTML 코드를 위에서 아래로 실행하므로 자바스크립트 구문을 body 하단에 작성해야 오류가 발생하지 않는다. 그렇지 않을 경우 이벤트를 활용해서 해결하도록 한다.
🛰️ DOM 메서드
- DOM 노드 접근
- document.getElementById(): 해당 아이디를 가진 요소를 선택해서 객체로 가져옴
- document.getElementsByTagName(): 해당 태그인 요소들을 선택해서 배열로 가져옴
- document.getElementsByClassName() : 해당 클래스를 가진 요소들을 선택해서 배열로 가져옴
- document.querySelector(): CSS 선택자 문법으로 선택자에 해당하는 요소 하나를 객체로 가져옴
- document.querySelectorAll(): CSS 선택자 문법으로 선택자에 해당하는 요소들을 배열로 가져옴
- 태그 안의 내용 수정
- innerText, textContent: 텍스트 내용 표시
- innerHTML: 텍스트 내용, HTML 태그 반영
- 속성을 가져오거나 수정
- getAttribute(): 태그의 속성을 불러옴
- setAttribute(): 태그의 속성을 새로 설정하거나 수정함
- DOM 노드 조작
- document.createElement(tag): 요소 노드 생성
- createAttribute(attr): 속성 노드 생성
- 노드 생성은 단지 생성만 된 것이고 실제 DOM 트리에 적용하기 전임
- parentNode.appendChild(new): parentNode에 마지막 자식으로 노드(new) 추가
🛰️ 사용 예제
🛰️ Reference
https://donghyun-dev.tistory.com/20
https://tadaktadak-it.tistory.com/83
https://mathshpark-coding.tistory.com/179
https://violetboralee.medium.com/자바스크립트-속성-attribute-과-프로퍼티-property-d2f9b772addf
https://tadaktadak-it.tistory.com/83#--%--document%--�%A-%--�%--%-C�%--%-C