Project
Review | Tomato Pad (바닐라 JS로 그림 앱 만들기)
kohi ☕
2022. 10. 29. 13:58
Project
1) 프로젝트 기간: 2022.10.22 ~ 2022.10.28
2) 수강한 강의: https://nomadcoders.co/javascript-for-beginners-2/lobby
바닐라 JS로 그림 앱 만들기 – 노마드 코더 Nomad Coders
HTML, CSS, JS
nomadcoders.co
3) Project Link
github: https://github.com/trustmitt/tomatoPad
GitHub - trustmitt/tomatoPad
Contribute to trustmitt/tomatoPad development by creating an account on GitHub.
github.com
page: https://trustmitt.github.io/tomatoPad/
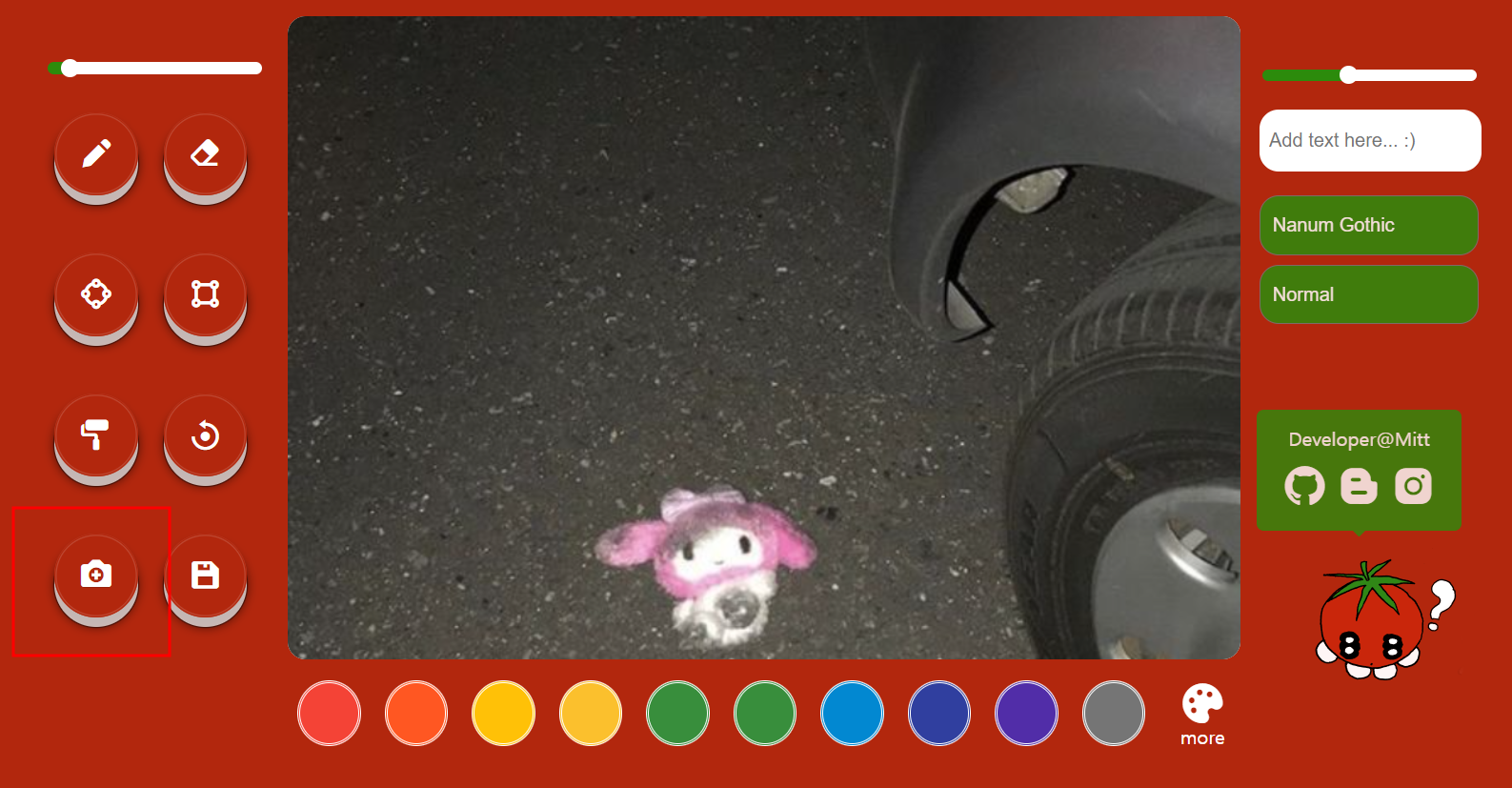
TOMATO PAD
Nanum Gothic Nanum Myeongjo Caveat Chakra Petch Dancing Script Teko Raleway Gugi Poppins Passion One Fuzzy Bubbles Open Sans Oswald Work Sans Hahmlet Normal Bold
trustmitt.github.io


What I Learned
stroke() // 선 그리기
fill() // 채우기
beginPath() // 리셋
moveTo(x, y) // 시점 이동
lineTo(x, y) // x부터 y까지 선 그리기
fillRect(x, y, width, height) // 안이 채워진 사각형
strokeRect(x, y, width, height) // 안이 비워진 사각형
arc(x, y, radius, startAngle, endAngle, counterclockwise) // 원 그리기

- 각 아이콘 클릭 시 펜, 도형 그리기, 채우기 모드 설정
- 지우개 모드는 펜 모드와 동일하고 색상만 하얀색으로 변경
- 페인트 모드 옆에 초기화 버튼을 누르면 초기화를 확인하는 alert 창이 뜨고, 확인을 누르면 작업이 초기화된다


- range의 value 값을 끌고 와서 linewidth 설정
- font size도 동일한 방법으로 설정, font type과 font weight는 option의 value 값을 가져옴


- 캔버스 백그라운드로 이미지 파일을 불러올 수 있고 옆에 저장 버튼을 통해 이미지 저장 가능
Review
- 수강 후 혼자 추가적으로 구현한 기능
- 사각형 & 원 그리기 모드
- 초기화 시 alert 창 띄우기
- font type option
- font weight option
- developer info
- 그 외 CSS 구현


- 더블클릭 시에 입력했던 텍스트가 삽입되어야 하는데 펜 모드가 지속되는 오류가 있었다.
- 혼자 JS 코드를 수정하면서 각 모드를 on, off 하는 방식으로 바꿨더니 텍스트 모드 때 펜 모드가 off되지 않아 생겨난 오류라고 판단이 들어 코드를 수정했다.