JavaScript
JavaScript 배열 고차 함수(Higher-Order Function)
kohi ☕
2022. 10. 13. 14:49
🔍 고차 함수의 기본 정의
- 고차 함수란 함수를 파라미터로 전달 받거나 연산의 결과로 반환해 주는 메서드를 말한다.
- 자바스크립트를 함수형 프로그래밍에 알맞은 언어로 만들어 주는 특성이다.
- 고차 함수의 개념을 완전히 이해하기 위해서는 함수형 프로그래밍과 퍼스트 클래스 함수의 개념을 이해하는 것이 선행되어야 한다.
함수형 프로그래밍
함수형 프로그래밍은 함수를 다른 함수의 파라미터로 넘길 수도 있고 리턴 값으로 함수를 받을 수도 있는 프로그래밍 형태이다. 순수 함수 + 보조 함수의 조합으로 로직 내에 존재하는 조건문, 반복문을 제거하여 복잡성을 해결하고, 변수의 사용을 억제하여 상태 변경을 피하려는 프로그래밍 패러다임을 말한다. 즉, 순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그래밍의 안정성을 높이려는 것이다.
퍼스트 클래스(First-Class) 함수
고차 함수는 파라미터로 함수를 받아온다. 아래 예시는 변수 func에 true를 리턴하는 함수를 할당한다.
const func = function () {
return true;
};
console.log(func);- 흔히 자바스크립트에서는 함수를 퍼스트 클래스 시티즌(First Class Citizen)이라고 부른다. 쉽게 말하면 모든 권리를 가지고 있다는 것이다.
- 자바스크립트에서 object, string, number와 같은 타입으로 할 수 있는 것은 함수로도 할 수 있다. 함수를 파라미터로 다른 함수에 넘길 수도 있고, 함수를 다른 변수에 할당하거나 다른 곳으로 넘길 수 있다. 이러한 특성 때문에 자바스크립트에 존재하는 함수들이 퍼스트 클래스 함수라 불리는 것이다.
🔍 고차 함수의 종류
Array.prototype.forEach()
- for문을 대체하는 고차함수로, 주어진 함수를 배열 요소 각각에 대해 실행한다.
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])
- callback: 각 요소에 대해 실행할 함수
- currentValue: 처리할 현재 요소
- index: 처리할 현재 요소의 인덱스
- array: forEach()를 호출한 배열
- thisArg: callback을 실행할 때 this로 사용할 값, 전달하지 않으면 undefined를 사용한다.
- 아래 예시는 forEach()를 사용해 items 배열의 값들을 미리 선언한 copy에 push한다.
const items = ["item1", "item2", "item3"];
const copy = [];
items.forEach(function (item) {
copy.push(item);
});
console.log(copy); // [ 'item1', 'item2', 'item3' ]const items = ["item1", "item2", "item3"];
const copy = [];
items.forEach((item) => {
copy.push(item);
});
console.log(copy); // [ 'item1', 'item2', 'item3' ]
- forEach()로 처리할 요소의 범위는 최초 callback 호출 전에 설정한다. forEach() 호출을 시작한 뒤 배열에 추가한 요소는 callback이 방문하지 않는다.
- 배열의 기존 요소값이 바뀐 경우, callback에 전달하는 값은 forEach()가 요소를 방문한 시점의 값을 사용한다. 방문하기 전에 삭제한 요소는 방문하지 않는다.
const items = ["item1", "item2", "item3"];
const copy = [];
items.shift();
items.forEach(function (item) {
copy.push(item);
});
console.log(copy); // [ 'item2', 'item3' ]
Array.prototype.map()
- https://trustmitt.tistory.com/4
- forEach()처럼 순회하면서 콜백 함수에서의 실행결과를 리턴한 값으로 이루어진 배열을 만들어 반환한다.
arr.map(callback(currentValue[, index[, array]])[, thisArg])
- callback: 새로운 배열 요소를 생성하는 함수
- currentValue: 처리할 현재 요소
- index(Optional): 처리할 현재 요소의 인덱스
- array(Optional): map()을 호출한 배열
- thisArg(Optional): callback을 실행할 때 this로 사용되는 값
- 아래 예시는 map()을 사용해 연산한 결과값을 넣어 배열 arr을 반환한다.
const items = [1, 2, 3, 4];
const arr = items.map((item) => {
return item % 2 == 0 ? "even" : "odd";
});
console.log(arr); // [ 'odd', 'even', 'odd', 'even' ]
forEach()와 map()
두 메서드 모두 배열을 순회하는 것은 동일하지만, forEach()의 경우 각 요소를 참조한 연산이 이루어지고, map()의 경우 각 요소를 다른 값으로 매핑한 새로운 배열이 반환되는 점에 차이가 있다.
결론적으로, forEach()는 for문을 대체하여 사용하고, map()은 연산의 결과로 새로운 배열을 생성하고자 할 때 사용된다.
Array.prototype.find()
- find() 메서드는 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환한다.
- 만족하는 값이 없다면 undefined를 반환한다.
arr.find(callback[, thisArg])
- callback: 배열의 각 값에 대해 실행할 함수
- element(Optional): 콜백 함수에서 처리할 현재 요소
- index(Optional): 콜백 함수에서 처리할 현재 요소의 인덱스
- array(Optional): find 함수를 호출한 배열
- thisArg: 콜백이 호출될 때 this로 사용할 객체
- 아래 예시는 find()를 사용해 name이 ‘mitt’인 객체를 찾는다.
const arr = [
{ name: "mitt", age: 28 },
{ name: "sophie", age: 26 },
{ name: "tommy", age: 23 },
];
const result = arr.find((person) => person.name == "mitt");
console.log(result); // { name: 'mitt', age: 28 }- callback은 0부터 length-1까지 배열의 모든 인덱스에 대해 호출되며, 값이 지정되지 않은 요소도 포함한다.
- thisArg 파라미터가 주어진 경우에는 thisArg가 callback 안에서 this로 사용되고, 그렇지 않은 경우 undefined가 this로 사용된다.
- find()는 호출의 대상이 된 배열을 변경하지 않는다.
- find()가 처리할 배열 요소의 범위는 첫 callback이 호출되기 전에 결정된다. find() 메서드가 실행된 이후에 배열에 추가된 요소들에 대해서는 callback이 호출되지 않는다.
Array.prototype.findIndex()
- findIndex() 메서드는 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스를 반환한다.
- 앞서 기재한 find()로 반환되는 값의 인덱스 번호를 반환하는 것이다.
- 배열 메서드 indexOf()의 콜백 함수 버전이다.
- 만족하는 요소가 없으면 -1을 반환한다.
arr.findIndex(callback(element[, index[, array]])[, thisArg])
- callback: 배열의 각 값에 대해 실행할 함수
- element: 배열에서 처리 중인 현재 요소
- index: element의 인덱스
- array: findIndex 함수가 호출된 배열
- thisArg: 콜백을 실행할 때 this로 사용될 객체
- 아래 예시는 find()의 예시와 동일하며, index ⇒ findIndex()로 교체한 것이다.
const arr = [
{ name: "mitt", age: 28 },
{ name: "sophie", age: 26 },
{ name: "tommy", age: 23 },
];
const result = arr.findIndex((person) => person.name == "mitt");
console.log(result); // 0
Array.prototype.filter()
- filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
- find()의 값을 찾아 map()으로 배열을 생성하는 걸 한 번에 처리할 수 있다.
arr.filter(callback(element[, index[, array]])[, thisArg])
- callback: 각 요소를 시험할 함수, true를 반환하면 요소를 유지하고, false를 반환하며 버린다.
- element: 처리할 현재 요소
- index: 현재 요소의 인덱스
- array: filter를 호출한 배열
- thisArg: callback을 실행할 때 this로 사용하는 값
- 아래 예시는 filter()를 사용해 이름에 ‘m’ 문자열이 포함된 값들로만 새로운 배열을 만든 것이다.
const arr = ["mitt", "sophie", "tommy", "jerry"];
const filterArr = arr.filter((name) => {
return name.includes("m");
});
console.log(filterArr); // [ 'mitt', 'tommy' ]
Array.prototype.reduce()
- reduce() 메서드는 배열의 각 요소에 대해 리듀서 함수를 실행하고 하나의 결과값을 반환한다.
- 리듀서(reducer) 함수
- 누산기(acc)
- 현재 값(cur)
- 현재 인덱스(idx)
- 원본 배열(src)
- 리듀서 함수의 반환 값은 누산기에 할당되고, 누산기는 순회 중 유지되므로 결국 최종 결과는 하나의 값이 된다. 첫 번째 cur부터 시작해서 순회하며 acc += cur를 실행
- forEach, map, filter 기능을 모두 구현할 수 있어 고차함수의 부모라고 불린다.
arr.reduce(callback[, initialValue])
- callback: 배열의 각 요소에 대해 실행할 함수
- accumulator: 누산기는 콜백의 반환값을 누적한다. 콜백의 이전 반환값 또는 콜백의 첫 번째 호출이면서 initialValue를 제공한 경우에는 initialValue의 값이다.
- currentValue: 처리할 현재 요소
- currentIndex: 처리할 현재 요소의 인덱스, initialValue를 제공한 경우 0, 아니면 1부터 시작
- array: reduce를 호출한 배열
- initialValue: callback의 최초 호출에서 첫 번째 인수에 제공하는 값, 초기 값을 제공하지 않으면 배열의 첫 번째 요소를 사용한다. 빈 배열에서 초기값 없이 reduce()를 호출하면 오류가 발생한다.
- 배열이 비어 있는데 initialValue도 제공하지 않으면 TypeError가 발생한다. 배열의 요소가 하나 뿐이면서 initialValue를 제공하지 않은 경우, 또는 initialValue는 주어졌으나 배열이 빈 경우엔 그 단독 값을 callback 호출 없이 반환한다.
- 아래 예시는 reduce()를 사용해 배열의 모든 값의 합을 구한 것이다.
const total = [1, 2, 3, 4].reduce((acc, cur) => acc + cur, 0);
console.log(total); // 10
reduce() 호출 시 initialValue 값이 없는 경우
- acc: 배열의 첫 번째 값
- cur: 배열의 두 번째 값
reduce() 호출 시 initialValue 값이 있는 경우
- acc: initialValue가 지정한 값
- cur: 배열의 첫 번째 값
Array.prototype.sort()
- sort() 메서드는 배열의 요소를 적절한 위치에 정렬한 후 배열을 반환한다. 기본 정렬 순서는 문자열의 유니코드 코드 포인트를 따른다.
- 배열 복사본이 만들어지는 게 아니라 원 배열이 정렬된다.
- 콜백 함수를 통해 배열의 원소들을 어느 기준으로 정렬할지 지정해야 한다.
arr.sort([compareFunction])
- compareFunction: 정렬 순서를 정의하는 함수, 생략하면 배열은 각 요소의 문자열 변환에 따라 각 문자의 유니코드 포인트 값에 따라 정렬된다.
- 아래 예시는 배열을 ABC 순으로 정렬한 것이다.
let arr = ["mitt", "sophie", "bolt", "woodie"];
arr.sort();
console.log(arr); // [ 'bolt', 'mitt', 'sophie', 'woodie' ]
- 숫자를 정렬하는 경우에도 문자와 같이 정렬되므로 콜백 함수를 넣어 조작이 필요하다.
let arr = [7, 1, 24, 9, 12, 32];
arr.sort();
console.log(arr); // [ 1, 12, 24, 32, 7, 9 ]
arr.sort(function (a, b) {
return a - b;
});
console.log(arr); // [ 1, 7, 9, 12, 24, 32 ] :: 오름차순
arr.sort(function (a, b) {
return b - a;
});
console.log(arr); // [ 32, 24, 12, 9, 7, 1 ] :: 내림차순
- 객체의 속성 값을 기준으로 정렬
let arr = [
{ name: "mitt", age: 28 },
{ name: "tommy", age: 23 },
{ name: "sophie", age: 26 },
{ name: "jerry", age: 25 },
];
arr.sort(function (a, b) {
return a.age - b.age; // age를 기준으로 오름차순 정렬
});
console.log(arr);
/* [
{ name: 'tommy', age: 23 },
{ name: 'jerry', age: 25 },
{ name: 'sophie', age: 26 },
{ name: 'mitt', age: 28 }
] */
Array.prototype.some()
- some() 메서드는 배열 안의 어떤 요소라도 주어진 판별 함수를 통과하는지 테스트한다.
- 한 개라도 통과되면 true, 아닐 때에는 false를 반환하고, 빈 배열에서 호출하면 무조건 false를 반환한다.
arr.some(callback[, thisArg])
- callback: 각 요소를 시험할 함수
- currentValue: 처리할 현재 요소
- index: 처리할 현재 요소의 인덱스
- array: some을 호출한 배열
- thisArg: callback을 실행할 때 this로 사용하는 값
- 아래 예시는 배열의 요소를 2로 나누었을 때 나머지가 0인 값이 있는지 some() 메서드를 통해 체크하였다. 배열의 모든 요소가 조건에 부합하지 않아 false를 반환한다.
let arr = [1, 3, 5, 7];
let result = arr.some((cur) => {
return cur % 2 == 0;
});
console.log(result); // false
- 하나라도 조건에 부합하면 true를 반환한다.
let arr = [1, 3, 5, 6];
let result = arr.some((cur) => {
return cur % 2 == 0;
});
console.log(result); // true
Array.prototype.every()
- every() 메서드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트한다.
- some()의 반대 버전, 배열 안의 모든 요소가 주어진 조건을 모두 통과하면 true, 한 요소라도 통과하지 못하면 false를 반환한다.
- 빈 배열을 함수에 적용하면 무조건 true를 반환한다.
arr.every(callbackFn(index[, array]])[, thisArg])
- callbackFn: 각 요소를 시험할 함수
- index: 처리할 현재 요소의 인덱스
- array: every를 호출한 배열
- thisArg: callbackFn을 실행할 때 this로 사용하는 값
- 아래 예시는 배열의 요소를 2로 나누었을 때 나머지가 1인지 every() 메서드를 사용해 판별한 것이다. 모든 값이 조건에 만족하므로 true를 반환한다.
let arr = [1, 3, 5, 7];
let result = arr.every((cur) => {
return cur % 2 == 1;
});
console.log(result); // true
- 하나라도 조건에 부합하지 않으면 false를 반환한다.
let arr = [1, 3, 5, 6];
let result = arr.every((cur) => {
return cur % 2 == 1;
});
console.log(result); // false
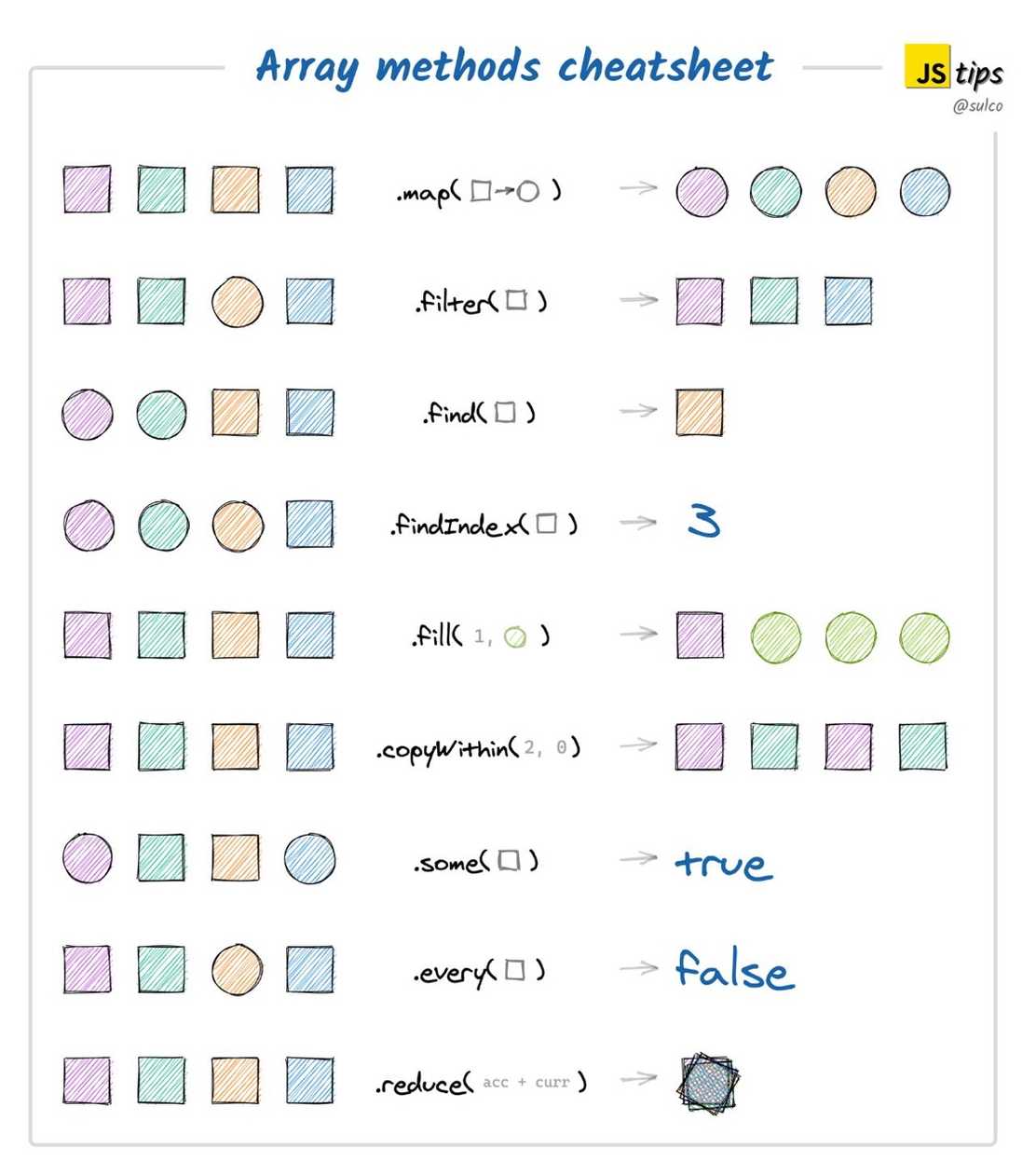
🔍 고차 함수의 시각화 비교

- Array.prototype.copyWithin()
- 배열 일부를 복사해 지정된 위치에 덮어쓰고 해당 배열을 반환한다.
- arr.copyWithin(target, start, end);
🔍 고차 함수의 동작 예제
- 예제 1
- 태어난 해가 들어 있는 배열로 사람들의 나이를 계산해서 반환하고자 한다.
const birthYear = [1995, 1997, 1994, 2000];
// 고차 함수가 아닌 함수
const ages1 = [];
for (let i = 0; i < birthYear.length; i++) {
let age1 = 2022 - birthYear[i];
ages1.push(age1);
}
// 고차 함수로 작성 -- map() 메서드 사용
const ages2 = birthYear.map((year) => 2022 - year);
console.log(ages1); // [ 27, 25, 28, 22 ]
console.log(ages2); // [ 27, 25, 28, 22 ]
- 예제 2
- 사람들의 이름과 나이로 구성된 객체 데이터가 있다고 가정했을 때, 25살 이상의 사람들만 필터링된 새로운 배열을 만들고자 한다.
const arr = [
{ name: "mitt", age: 28 },
{ name: "sophie", age: 26 },
{ name: "tommy", age: 23 },
{ name: "jerry", age: 25 },
{ name: "mayson", age: 19 },
];
// 고차 함수가 아닌 함수
const newArr1 = [];
for (let i = 0; i < arr.length; i++) {
if (arr[i].age >= 25) {
newArr1.push(arr[i]);
}
}
// 고차 함수 -- filter() 메서드 사용
const newArr2 = arr.filter((person) => person.age >= 25);
console.log(newArr1);
/* [
{ name: 'mitt', age: 28 },
{ name: 'sophie', age: 26 },
{ name: 'jerry', age: 25 }
] */
console.log(newArr2);
/* [
{ name: 'mitt', age: 28 },
{ name: 'sophie', age: 26 },
{ name: 'jerry', age: 25 }
] */
🔍 고차 함수를 사용하는 이유
추상화란 복잡한 어떤 것을 압축해서 핵심만 추출한 상태를 만드는 것을 말하는데, 추상화의 관점에서 고차 함수가 갖는 이점이 있다.
- 추상화 ⇒ 생산성의 향상
- 자바스크립트 문법을 올바르게 사용하는 것만으로도 다양한 프로그램을 비교적 쉽게 작성할 수 있는데, 이처럼 문제 해결이 더 쉬워지는 것이 추상화의 이점이다.
- 반복되는 로직은 별도의 함수로 작성하는 것이 추상화의 좋은 사례이다.
- 고차 함수는 함수를 전달 받거나 리턴하고, 함수에 대한 로직은 감춰져 있기 때문에 추상화의 수준이 높아지는 만큼 생산성도 높아지게 된다.
🔍 Reference
https://developer.mozilla.org/ko/
https://inpa.tistory.com/entry/JS-📚-배열-고차함수-총정리-💯-mapfilterfindreducesortsomeevery