kohigowild
JavaScript fetch() 본문
🛰️ Synchronous VS Asynchronous
Synchronous(동기)
요청 시 시간이 얼마가 걸리든 요청한 자리에서 그 결과가 주어진다. 소요 시간과 관계없이 결과가 나올 때까지 기다렸다가 그 다음을 실행한다. 설계가 매우 간단하고 직관적이다.
Asynchronous(비동기)
결과가 주어지는 소요 시간 동안 다른 작업이 가능하다. 동기 방식보다 설계가 복잡하지만 자원을 효율적으로 쓸 수 있다. fetch API는 비동기 방식이다.

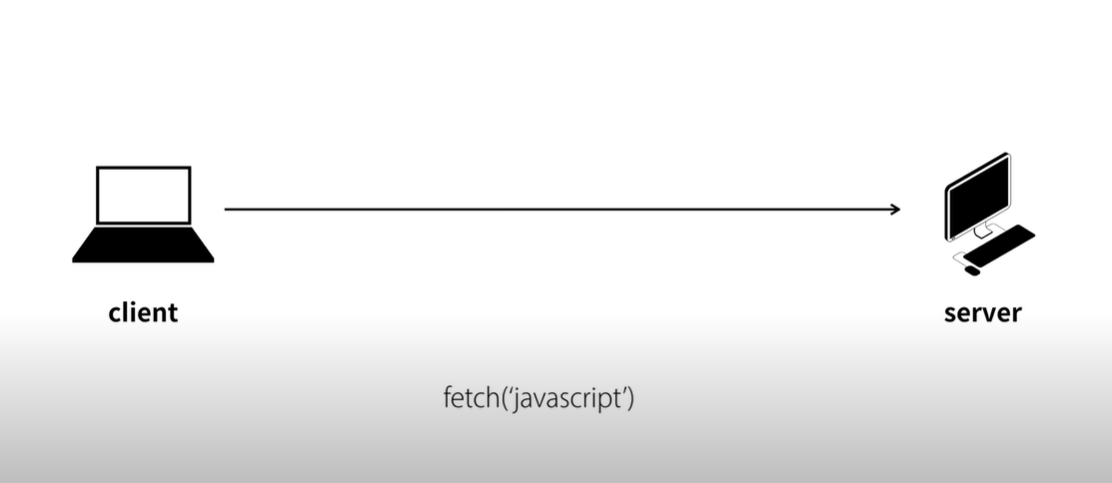
🛰️ fetch API
fetch API는 Promise를 기반으로 동작한다.
let promise = fetch(url, [options])
- url ⇒ 접근하고자 하는 URL
- options ⇒ 선택 매개변수, method나 header 등을 지정할 수 있음
options에 아무것도 넘기지 않으면 요청은 GET 메서드로 진행되어 url로부터 콘텐츠가 다운로드 된다. 실제 사용 구조는 다음과 같다.
fetch(url, (options))
.then((res)=> {
//url로부터 fetch의 호출이 성공했을 때의 동작
})
.catch((error)=>{
//url로부터 fetch의 호출이 실패했을 때의 동작
});
호출 성공 시의 응답 객체 res는 HTTP의 status, 응답 헤더, 응답 본체(body) 등을 취득할 수 있다.
🛰️ GET VS POST
HTTP 통신 방식에는 GET 방식과 POST 방식이 있다. GET 방식은 클라이언트가 서버로부터 데이터 등을 조회하기 위한 방식이고, POST 방식은 클라이언트가 서버의 데이터 등을 추가하거나 수정하기 위한 통신 방식이다.
- GET
fetch(url, (options))
.then((res)=> {
//url로부터 fetch의 호출이 성공했을 때의 동작
})
.catch((error)=>{
//url로부터 fetch의 호출이 실패했을 때의 동작
});
- POST
fetch(url, {
method: "POST",
headers: {
},
body: {
}
})
.then((res)=> {
})
.catch((error)=>{
});
보내는 데이터의 양이 많거나, 비밀번호 등 개인 정보를 보낼 때 POST 메서드를 사용한다. 새로운 포스트를 생성하기 위해서는 method 옵션을 POST로 지정해 주고, headers 옵션으로 JSON 포맷을 사용한다고 알려야 한다. body 옵션에는 요청 전문을 JSON 포맷으로 넣는다.
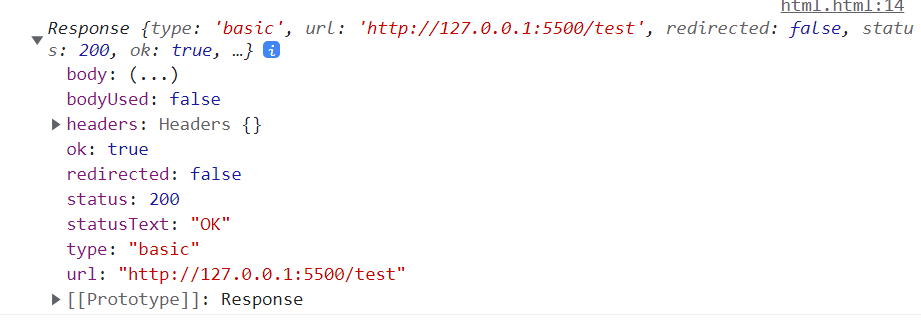
🛰️ fetch API - response 객체
<!DOCTYPE html>
<html>
<body>
<input
type="button"
value="fetch"
onclick="
fetch('test').then(function(response){
console.log(response);
});
"
/>
</body>
</html>
fetch()를 통해 요청했을 때, 응답한 결과를 가진 객체를 response 객체라고 한다. response 객체의 속성 중 하나인 status를 통해 서버가 정상적으로 작동했는지 확인할 수 있다.

웹 서버가 응답하면서 파일을 정상적으로 잘 찾았다는 의미로 status의 값으로 200을 나타낸다. 파일이 비어 있는 경우 404를 나타낸다.
<!DOCTYPE html>
<html>
<body>
<input
type="button"
value="fetch"
onclick="
fetch('test2').then(function(response){
console.log(response);
if(response.status == '404') {
alert('file not found')
}
});
"
/>
</body>
</html>

Reference
https://bamtory29.tistory.com/entry/Javascript-Fetch-API
[Javascript] Fetch API
Ajax 통신을 이용할 때 지난 포스트에서 다룬 XMLHttpRequest, jQuery, Fetch 등을 사용합니다. 이 중 XHR 방식은 사용법이나 가독성면을 위협하고, 제이쿼리는 사용하지 않는 경향이 있기 때문에 Fetch를 사
bamtory29.tistory.com
[JavaScript] fetch 함수 쓰는 법, fetch 함수로 HTTP 요청하는 법
fetch 함수는 XMLHttpRequest 객체보다 최근에 나온, HTTP 요청 전송 기능을 제공하는 Web API다. 데이터를 받아오기 위해 습관처럼 쓰던 fetch에 대해 정리해보았다.
velog.io
https://www.youtube.com/watch?v=ufjCFdG_4fo
https://www.youtube.com/watch?v=iyFHfzCRHA8
https://nyang-in.tistory.com/142?category=835170
[Ajax] fetch API - response 객체
안녕하세요, 이번 시간에는 fetch API에서 response 객체에 대하여 알아보겠습니다. 익명함수 저 주석 처리된 fetch api 부분을 보면, then 안에 function이 들어가 있는 괴상한 모양을 하고 있는 것을 볼 수
nyang-in.tistory.com
'JavaScript' 카테고리의 다른 글
| 옵저버 패턴과 예제 코드 (0) | 2022.12.13 |
|---|---|
| 바닐라 JS로 웹 컴포넌트 만들기 (0) | 2022.12.11 |
| JavaScript 문서 객체 모델(DOM) (0) | 2022.11.16 |
| JavaScript ES6 모듈 (0) | 2022.10.29 |
| JavaScript 프로토타입과 프로토타입 체인 (0) | 2022.10.21 |




