kohigowild
React useState(), useEffect() 본문

🚩 useState()
- 리액트 컴포넌트에서 동적인 값을 상태(state)라고 부른다. 사용자 인터랙션을 통해 컴포넌트의 상태값이 동적으로 바뀔 경우에는 상태를 관리하는 것이 필요하다.
- Hooks 기능이 도입된 리액트 16.8 버전부터 useState() 함수를 통해 함수형 컴포넌트에서도 상태를 관리할 수 있다.
🚩 useState() 사용 흐름
useState()를 사용하는 것은 다음의 세 단계로 이루어진다.
import { useState } from "react"; // ⓐ
function App() {
const [count, setCount] = useState(0); // ⓑ
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}></button> // ⓒ
</div>
);
}
ⓐ useState()를 React에서 import
ⓑ useState()로 state 변수를 만들어 준다. 여기서 대괄호가 의미하는 것은 '배열 구조 분해' 라는 JavaScript 문법이다.
ⓒ useState()가 만들어 준 state를 갱신할 수 있는 함수로 state 변수를 갱신한다. React는 변화를 인지하고 해당 컴포넌트를 리렌더링 한다.
🚩 useState() 세부 사항
const [showing, setShowing] = useState(false);
- useState의 인자로 넘겨준 false는 showing의 state 초기값이고, useState는 false를 초기값으로 가지는 showing state와 showing의 값을 갱신하는 setShowing 함수를 반환한다.
const onClick = () => {
setShowing((prev) => !prev);
};
- 클릭 시 state 값 변경
return (
<div>
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
);
- state 값 가져오기
- state가 false(초기값)인 경우 버튼 내 텍스트로 Show 출력, true인 경우 Hide 출력
🚩 useEffect()

- useEffect()는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 실행할 수 있도록 하는 Hook이다. useEffect()는 컴포넌트가 mount 됐을 때, unmount 됐을 때, update 됐을 때 특정 작업을 처리할 수 있다.
- 마운트(mount): 마운트는 컴포넌트가 최초로 렌더 될 때 거치는 과정이다. 이후 props와 state가 변경될 때는 마운트 과정을 거치지 않는다.
- 언마운트(unmount): 언마운트는 컴포넌트가 삭제될 때 거치는 과정이다.
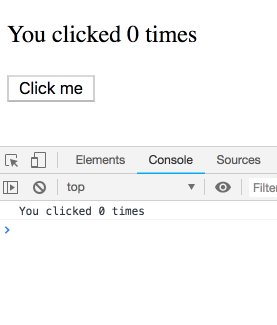
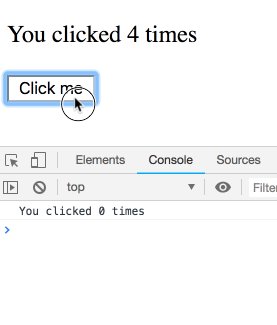
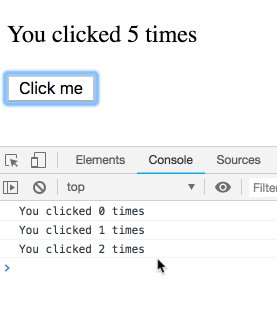
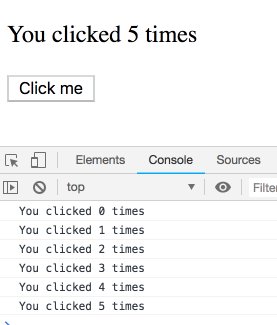
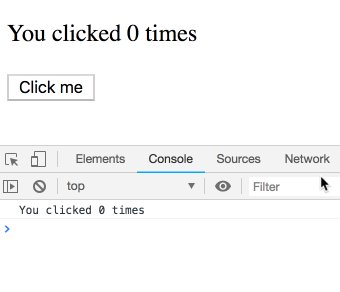
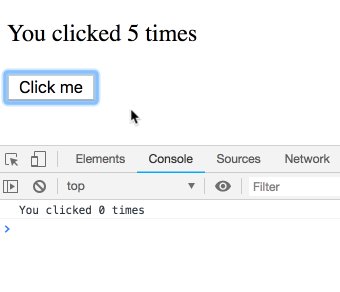
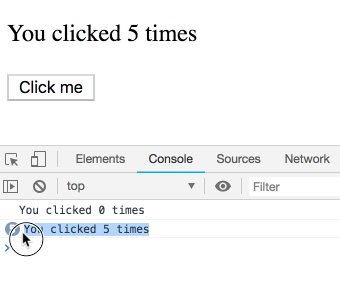
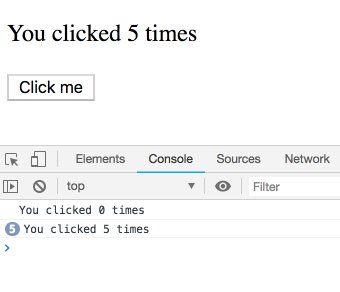
useEffect() 사용 예제
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
setTimeout(() => {
console.log(`You clicked ${count} times`);
}, 3000);
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
클래스 컴포넌트
componentDidUpdate() {
setTimeout(() => {
console.log(`You clicked ${this.state.count} times`);
}, 3000);
}
🚩 useEffect() 세부 사항
컴포넌트의 랜더링 안에 있는 모든 함수는 (이벤트 핸들러, 이펙트, 타임아웃이나 그 안에서 호출되는 API 등) 랜더(render)가 호출될 때 정의된 props와 state 값을 잡아둔다.
useEffect(callback[, dependencies]);
- useEffect()는 2개의 인수를 받는다.
- callback => 실행할 함수, dependencyArray => dependency array를 통해 useEffect()는 조건부로 callback 함수를 실행할 수 있다. (dependency array 변경 시) 넘겨주지 않으면 매번 렌더링 이후에 callback 함수가 실행된다.
useEffect(() => {
document.title = `Greetings to ${name}`;
}, [name]);
- 구성 요소가 렌더링될 때마다 title이 업데이트 되는 것이 아니라, [name] 속성이 변경될 때 callback이 실행된다.
useEffect(() => {
document.title = `Greetings to ${name}`;
});
- dependency array를 넘기지 않았으므로 매 렌더 시마다 실행
useEffect(() => {
document.title = `Greetings to ${name}`;
}, []);
- useEffect에 빈 배열을 넣는 경우는 처음으로 변수가 생성될 때, 즉 컴포넌트가 최초로 렌더링 되는 마운트 (mount)시에 단 한번 실행될 때를 위해 사용한다.
useEffect(() => {
console.log("hi :)");
return () => console.log("bye :(");
}, []);
- 언마운트는 빈 배열과 클린업 함수를 조합하여 구현한다. 이렇게 구현하는 경우, 컴포넌트가 생길 때는 콘솔 창에 hi :) 컴포넌트가 없어지는 순간에는 콘솔 창에 bye :( 가 출력된다.
🚩 Reference
https://dmitripavlutin.com/react-useeffect-explanation/
https://nomadcoders.co/react-for-beginners/lobby
https://iforint.tistory.com/157
https://jongminfire.dev/react-use-effect-훅-이펙트-함수-클린업-함수
https://overreacted.io/ko/a-complete-guide-to-useeffect/
https://sgwanlee.medium.com/useeffect의-dependency-array-ebd15f35403a
https://xiubindev.tistory.com/97
'React' 카테고리의 다른 글
| [React] props와 state (0) | 2022.12.15 |
|---|---|
| REACT 컴포넌트 생명 주기 (Life Cycle) (0) | 2022.12.10 |
| React :: COIN TRACKER (0) | 2022.11.29 |
| React로 간단한 To-Do-List 구현 (0) | 2022.11.24 |
| React JSX 문법과 예제 정리 (0) | 2022.11.09 |




